プログラミング初学者の方が効率よく学習できるウェブ学習サービス「Udemy」。ただしほとんどのコースは有料です。
まずはお金を払う前に無料でコースを受講してどんなことが勉強できるのかを体験してから有料のコースを購入されることをおすすめします。
Udemyで効率よく必要な知識を無料で学習できる講座を本記事でまとめました。
目次
この記事は以下のような方を対象者としています。
- プログラミング未経験の方
- 効率よくプログラミング学習ができる方法を探している方
- プログラミングスクールに行く時間が無い方
- 有料コースではなくまずは無料コースを体験してから有料コースを試したい方
- Udemyをよく知らない方
このような方々にUdemyでのプログラミング学習をおすすめします。
![]()
Udemyとは
![]() Udemyとは オンライン型学習サービスプラットフォームです。
Udemyとは オンライン型学習サービスプラットフォームです。
利用するためには 無料のアカウント作成を行えばすぐに利用が開始できます。

また、Udemyではプログラミングに限らず以下のような様々な講座が用意されています。
とても種類が豊富ですね😁
- プログラミング
- 外国語学習(英語・韓国語・中国語・フランス語・ドイツ語・スペイン語ほか多数)
- デザイン
- マーケティング
- ビジネス
- フォトグラフ
Udemyでの学習効率
また、Udemyでは 倍速再生/減速再生や 字幕表示等ユーザにとって使いやすく、また効率的に学習を進めるためのユーザフレンドリな機能が備わっています。
重要な部分だけ飛ばし見でき、短時間で学習できる機能が備わっているのは嬉しいですね😁
無料の講座と有料の講座の違い
Udemyでは 無料のコンテンツと 有料のコンテンツの2種類があります。
無料のものは主に 「基礎的な内容」について説明しているものが多く、 「より専門的な内容」について学習したい場合には有料のコンテンツの購入が推奨されます。
セールについて

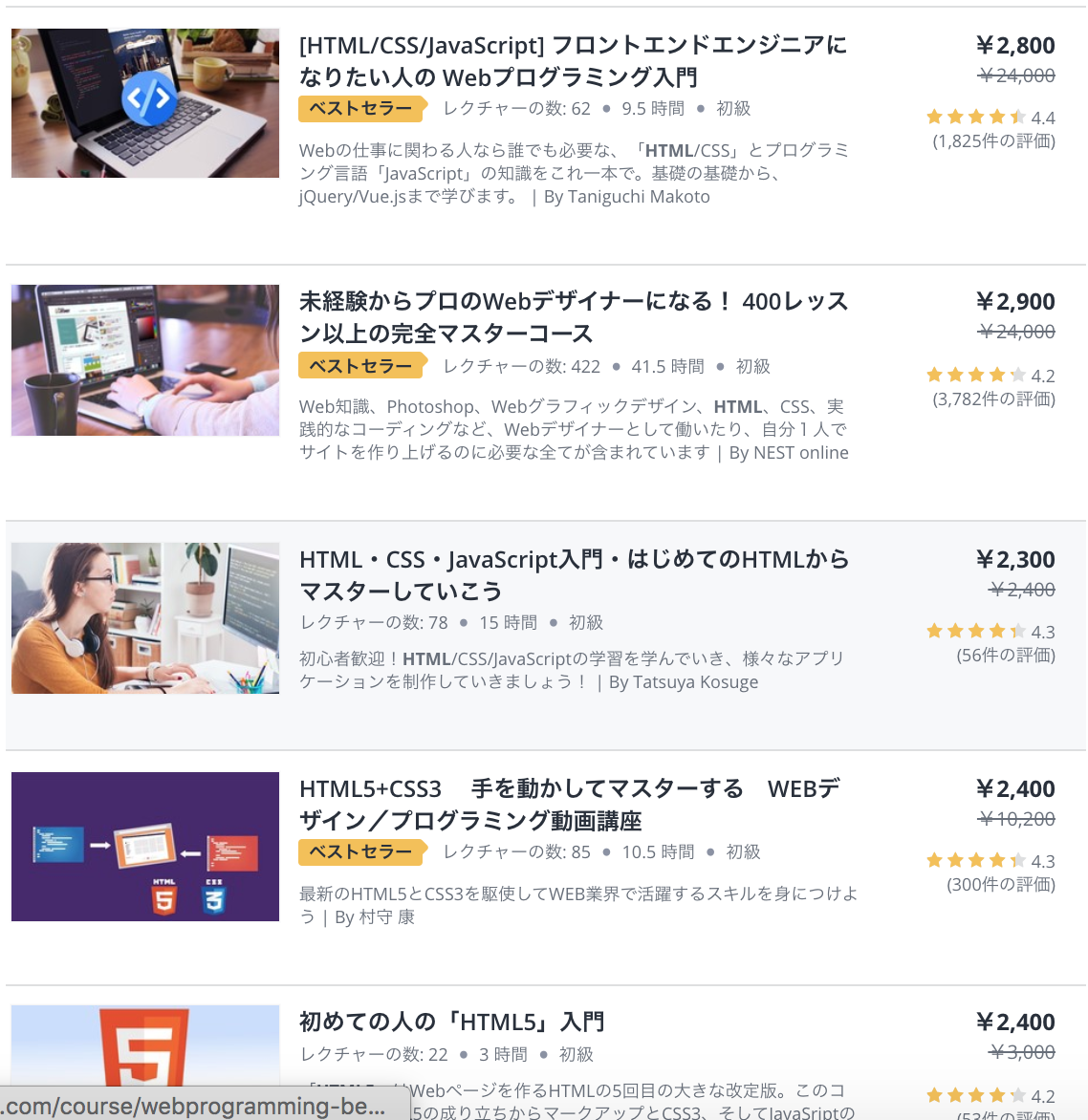
Udemyでは 有料のコンテンツに対してセールを随時行なっており、例えば添付画像のように本来 24,000円の講座が2,800円に値下げされています。
ITの参考書一冊を購入すると3,000円近くするので、ほぼ変わらないかもしくは安いくらいですね😁
講座の内容について

例えばこちらのフロントエンドエンジニアになりたい人の Webプログラミング入門![]() を見てみると全部で62個の講座が用意されており、1つの講座のボリュームもとても豊富だと思います😁
を見てみると全部で62個の講座が用意されており、1つの講座のボリュームもとても豊富だと思います😁
返金について
Udemyではコンテンツの内容に満足できなかったコンテンツに対して 「購入から30日以内」であれば購入した全ての講座の返金対応を行なっているようです。
フロントエンジニアとは
フロントエンジニアとはHTML、CSS、Javascriptのようなプログラミング言語を使って ウェブページやアプリケーションの見た目部分をを作る人のことです。
例えば画面上の文字や画像、ボタン等を表示させるのも上記のような言語が使われます。
※逆に 普段見えない裏側の処理(例:アカウントの登録やデータの保存)を作る人は バックエンドエンジニアと呼ばれます。
- フロントエンジニアとは <ボタンやテキスト、画像等見た目部分を作る人/strong>
- そのためには HTML、CSS、Javascriptのような言語の習得が必要
HTML・CSSの学習でおすすめの講座【基礎】

プログラミング未経験の方でまずHTML・CSSの学習を行うにはCodeShip コードシップさんの
【駆け出し歓迎】HTML&CSS 初級編
がおすすめです。
全くプログラミングの経験が無くてもこちらの講座を通して 基礎的なHTML・CSSの知識を習得することができます。
Javascriptの学習でおすすめの講座【基礎】

続いてHTML・CSSの基礎を把握したら次はJavascriptの基礎を学ぶため、Lawrence Turtonさんの
Javascript Essentials
がおすすめです。
こちらの講座を通して 基礎的なJavascriptの知識を習得することができます。
この2つの講義を通してフロントエンドエンジニアに必要な基礎的な知識・記法を学習することができます
より実践的な開発のためのおすすめの講座【発展】

次により実践的な開発のための環境構築用Webpackの学習をするため、Code Mafiaさんの
現役エンジニアのためのWebpack環境構築入門 with Babel|Sass|Eslint
がおすすめです。
こちらの講座を通して学べるのは効率的な フロントエンド開発のための環境構築の手法を学ぶことができます。
SassやEslint等は実際のフロントエンドの開発現場でもよく使われるため、
未経験であっても綺麗で可読性の高いソースコードを書くためには必ず押さえておきたい内容です。
JQuery, Ajax理解のためのおすすめの講座【発展】

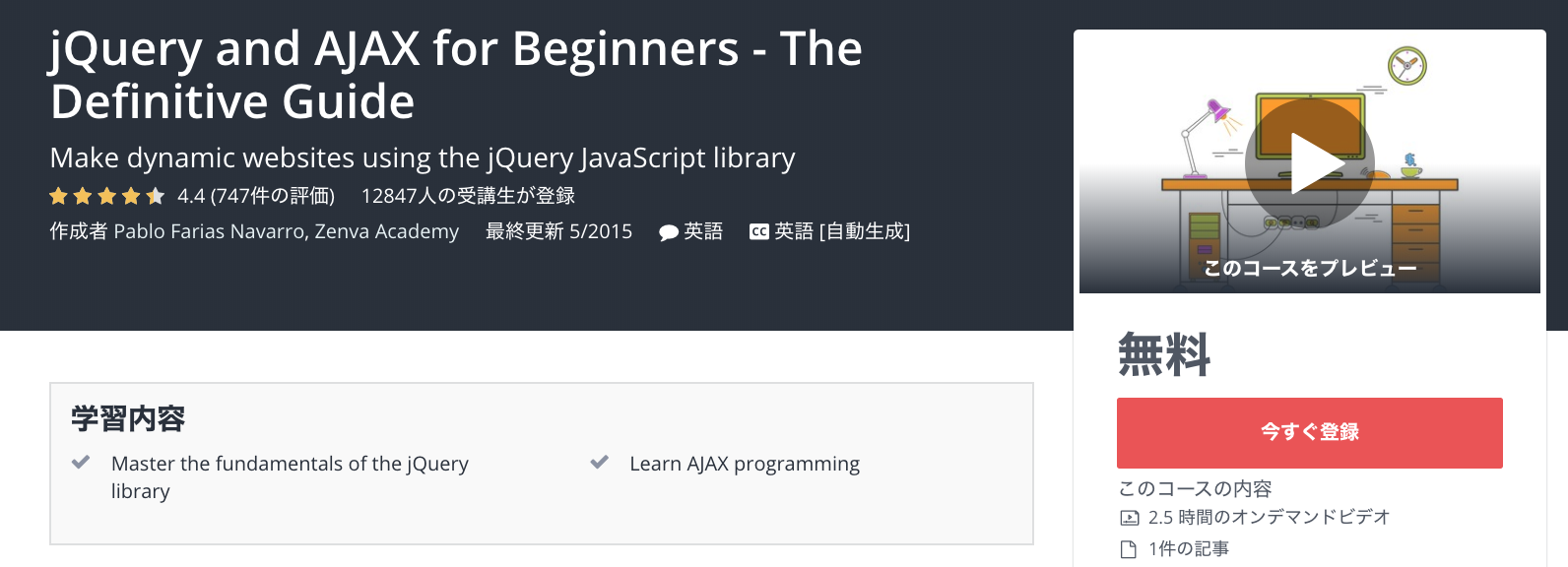
次により実践的なJavascriptのライブラリであるJquery、Ajaxプログラミングの学習をするため、Pablo Farias Navarroさん、Zenva Academyさんの
jQuery and AJAX for Beginners - The Definitive Guide
がおすすめです。
こちらの講座を通して JQueryによるオブジェクトの操作やAjaxでの非同期プログラミングの基礎を学ぶことができます。
開発現場でも実際に使われる技術のためこちらも実際に開発現場でフロントエンドで働きたい場合は押さえておきたい内容です。
さいごに
上記の4つの講座を通して フロントエンドエンジニアに求められる基礎的な知識、開発手法を学べるのでは無いかと思います。
これらの講座を通してプログラミングの基礎を学んだら、次は ご自身のポートフォリオ(ウェブサイトやアプリなど自分で作り上げた作品)を作成するのが良いと思います。
また、これら無料のコースを終えた次には、有料のプログラミング講座を受けてみるのも良いかと思います。
速習!おすすめプログラミング勉強法【Udemy】
いくつかプログラミング学習サービスを利用しましたが、一番効率よく勉強できると感じたのはUdemyでした。
![]()
Udemyでは動画での説明や解説等もあり親切で、学習教材も豊富にあることから プログラミング初学者の方が短期間でエンジニアを目指したいのであれば、非常に良い教材だと思います。
ちなみに私は文系卒で社会人になってから独学でudemyを使ってプログラミングの勉強をして、実際にエンジニアとして採用されました
Udemyのコースは1つ1,000円ほどなので、ITの参考本を一冊(3,000円)を買うよりもUdemyのコースを購入する方が安い上により効率的にプログラミングを勉強できると思います。
世界最大級のオンライン学習サイトUdemy
![]()
![]()
また、別記事にてダナンでの生活やIT関連についても記事を書いていますのでクリックいただけると嬉しくて踊ります💃