手間暇かけずにサクッとアフィリエイト用のブログサイトを作りたいという方向け。
自由にカスタマイズでき、コマンド一つで記事の自動生成ができる静的サイトジェネレータ「HUGO」についてまとめました。
この記事は以下のような方を対象者としています。
- ブログ作成はじめての方
- アフィリエイト・ブログサイト作成に興味のある方
- Wordpress以外でブログ構築を探している方
- HUGOを知らない方
このブログサイトの仕組み#
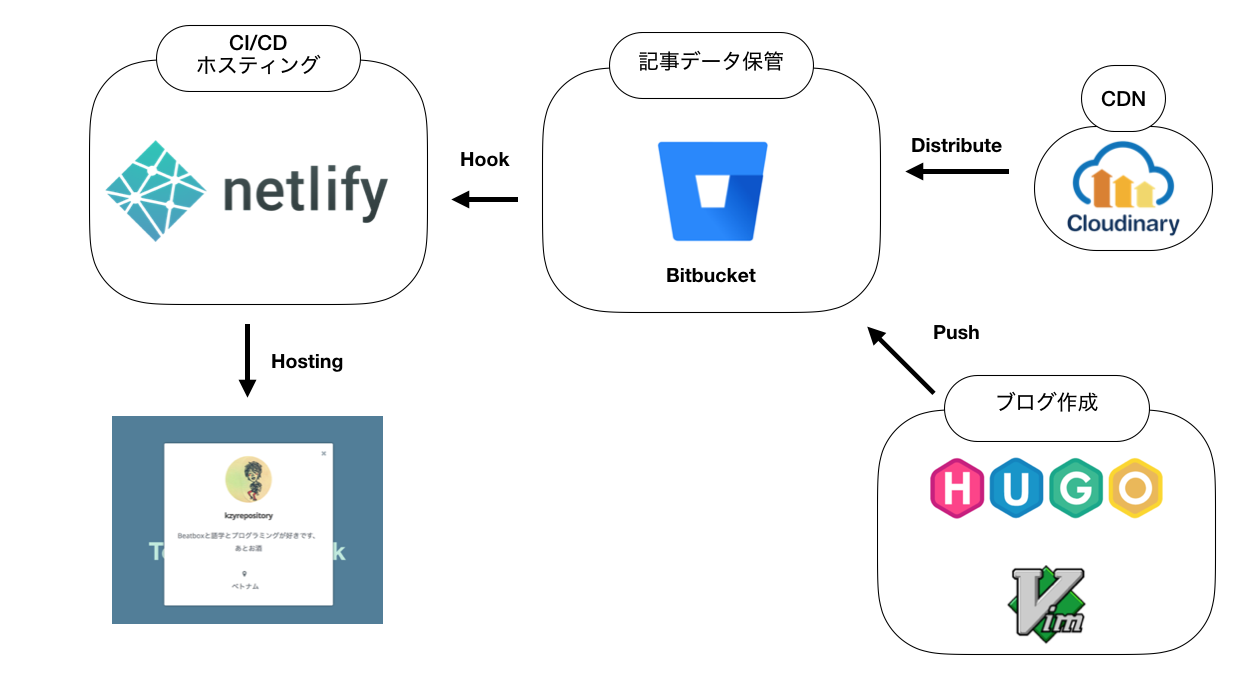
まずは、このブログサイトで使われているサービスについて図でご説明します。

流れとしては記事をHUGOで作って、ファイルをBitbucketにアップロードすると自動で本番環境にNetlifyが反映してくれるという感じです。
静的ページジェネレータ : Hugo#

HUGOとはLinuxコマンド一つで記事を自動生成できるサービスのことです。
HUGOの最大の特徴はデータベースを使わずに記事を管理することです。
Wordpressの場合はブログ記事の情報を通信を介してデータベース(MySQL)から取得します。
一方HUGOの場合は通信を行わずGithub上にアップされたローカルファイルで記事を管理します。
まとめるとHUGOは通信を介さず記事を取得できるのでパフォーマンスが優れているのです。
ソース管理 : Bitbucket#

BitbucketはGithubと同様ソースコードのバージョン管理を行うためのツールです。
プライベートリポジトリが無料で使えるのでGithubではなくBitbucketにしました。
※2019年1月7日の記事によると、以前はプライベートリポジトリをGithubで利用するには月$7程度かかりましたが、現在は無料で使えるようです。
HugoはBitbucket、Netlifyと組み合わせることでGitコマンド一つで簡単に記事の公開ができます。
また、 記事の内容を戻したり間違えて削除したりしてもGitで管理しているのでいつでも元の状態に戻せます。
画像配信サービス : Cloudinary#

CloudinaryはCDN(Content Delivery Network)と呼ばれ、画像の読み込み速度を上げるために使われるサービスです。
またCloudinaryは画像配信のみでなく画像加工やサイズ調整も簡単にでき、即時発行されるURLを書くだけですぐに画像が更新されるので重宝しています。
以下リンクからサインアップができます😃
https://cloudinary.com/
ホスティング : Netlify#

Netlifyは{Git経由でアップされたファイルから、自動で本番環境のブログに反映してくれるサービスです。
また、ドメイン取得もNetlifyで行えるのでお名前.comとか他サービスでドメインを取得しなくても良いのも楽ですね。
HUGOのメリット/デメリットとは?#
続いてHUGOのメリット/デメリットについて説明します。
デメリットとしてはあまり無いのですが コマンドを使うので慣れるまでは運用に時間がかかると思います。
しかし、一度慣れればスラスラと記事作成->公開ができるようになります。
メリットについては以下順番に説明していきます。
1.ブログのデザインが豊富#

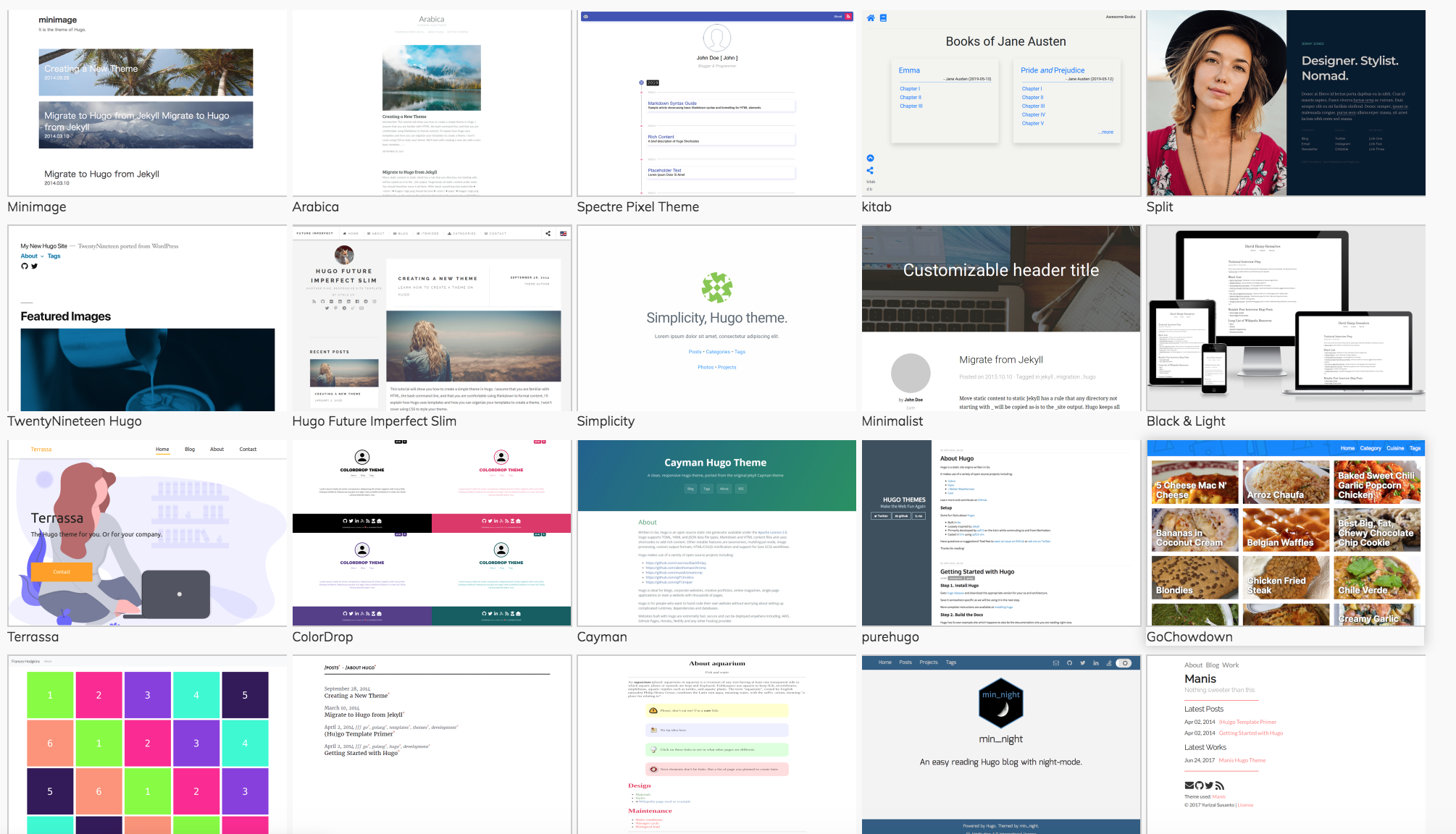
HUGOでは多くのデザイナの方が多種多様なデザインを用意しており、その数なんと 280種類以上です。
これだけ種類があれば 他人のブログとデザインが被ることはなかなか無いでしょう。
そこからブログの カスタマイズも自分自身で行えるので、個性をブログに求める方にとってはうってつけではないでしょうか。
2.セキュリティが高い#

いつの間にか情報が抜き取られていたり、情報漏えいが昨今頻発していると思います。
これの原因の一つとして考えられるのが 通信の暗号化がされているか否かです。
通信の暗号化(SSL通信)とはパスワードのような重要な情報を送信する際に暗号化することで万が一第三者に情報を抜き取られても解読できないので安全だとされています。
Wordpressと違いHUGOではサーバサイドとの通信がないため、情報漏えい等セキュリティリスクが減ります。
また、Netlifyから本番配信することで 暗号化通信にも対応したウェブサイトを作れるので、信頼性の高い安全なブログサイトを作れます。
HUGOでブログサイトを作ろう#
では実際にHUGOを用いてブログサイトの構築を始めましょう!
文字だけではわかりづらいという方のために、動画もご用意しましたのでよろしければご参考ください。
今回の記事での目標は自分のPC上(ローカルと呼びます)でHUGOの材料をダウンロードし、それらを元にブログを立ち上げることです。
1.ターミナルからHUGOをダウンロードする#

まずはHUGOを自分のPCにインストールしましょう。
上記画像のとおり スポットライト検索を開いてターミナルを開きます。
次にターミナル上で以下コマンドを入力しHUGOをダウンロードします。
//デスクトップに移動する
cd ~/Desktop
//hugoを自分のPCにインストールする
brew install hugo2.HUGOコマンドでブログ用フォルダを生成する#

続いて、以下コマンドを実行し自分のデスクトップにブログ作成用のフォルダをHUGOで自動生成します。
//ブログ作成用フォルダを生成する (そのままコピペでOKです、exampleには任意のフォルダ名を入力できます)
hugo new site example
//上記コマンドで生成されたexampleフォルダに移動する
cd example3.HUGOテーマから自分の作りたいブログのテーマをインストールする#

次にHugoテーマの中から自分の好きなテーマを選んで、exampleフォルダにテーマを組み込みます。
以下のサイトから自分の好きなテーマを選んで、以下のコマンドを実行してください
HUGOのテーマ#
今回は 「Aerial」というテーマを使ってブログを作っていきます。
//themeフォルダに移動する
cd theme
//上記Hugo Themesから自分の好きなテーマを選び、データを自分のフォルダへhugoに取り込む。
git clone https://github.com/sethmacleod/aerial.git4.設定ファイルを書き換える#
これでaerial用のテーマファイルはダウンロードできたので、次に設定ファイルの書き換えを行います。
まずは以下コマンドで設定ファイルをテキストエディタで開きます。
//exampleフォルダに移動する
cd ..
//テキストエディタで設定ファイル(config.toml)を開く
open -e config.tomlすると、以下ファイルがテキストエディタで開かれます。
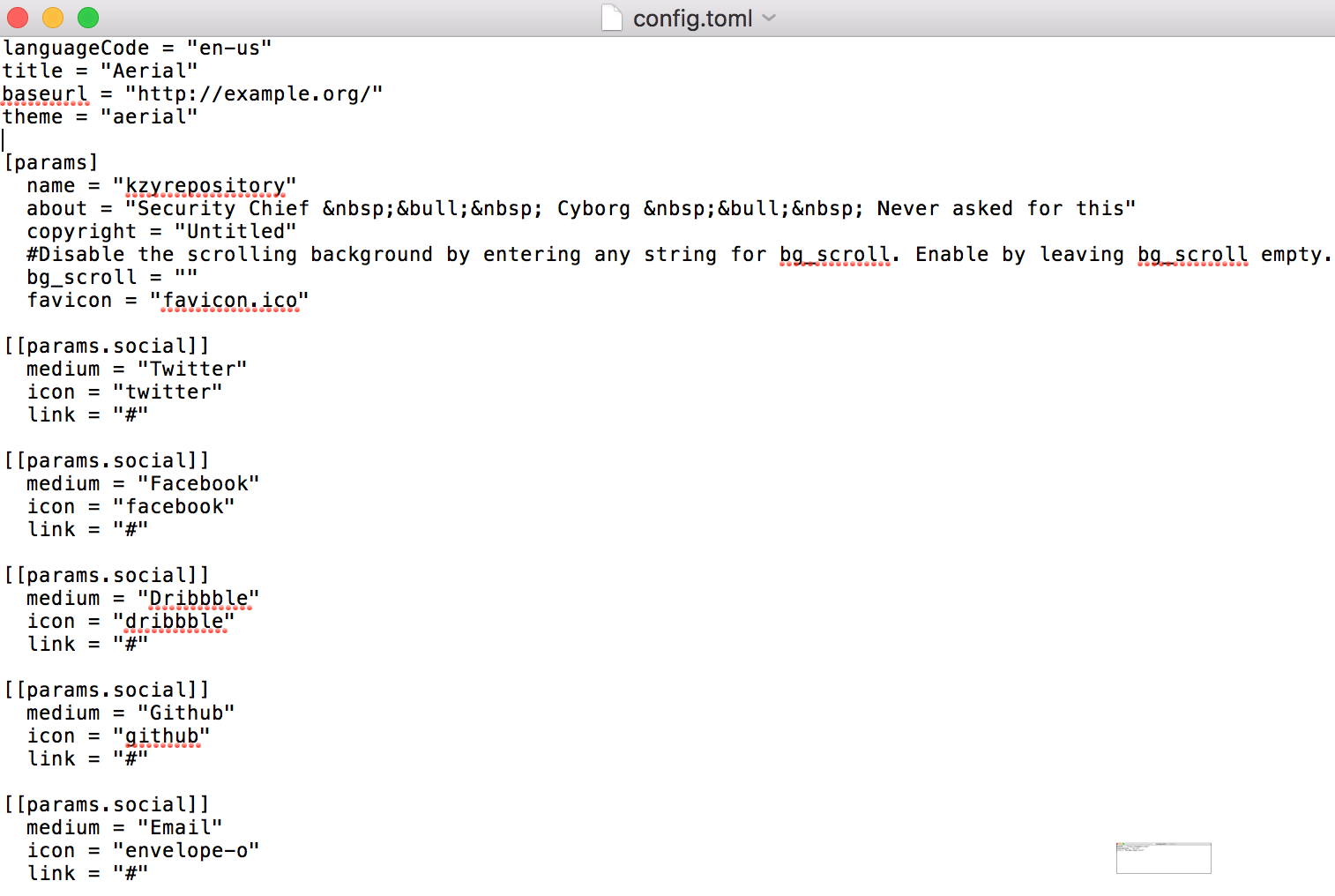
この内容を以下aerialテーマの参考サイトのconfig.tomlの内容をそのまま コピペします。
aerialテーマのconfig.toml#
https://github.com/sethmacleod/aerial/blob/master/exampleSite/config.toml
コピペするとこんな感じになると思いますので、このままこのファイルを保存してください。
5.ブログサイトを立ち上げる#
お疲れ様でした。ようやくブログサイトを立ち上げます。
最後に以下コマンドを実行してください。
//exampleフォルダに移動する
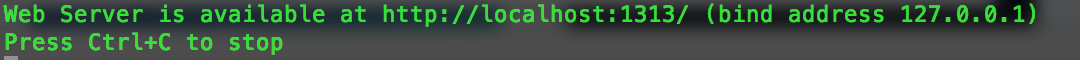
hugo server -Dエラー等がなければ以下の画像のように Web Server is available at http://localhost:xxxxのような文言が表示されると思います。
そのままブラウザを立ち上げ(googleでもsafariでもなんでも良いです)、URLにhttp://localhost:1313をコピペしてアクセスしてみてください。
おめでとうございます、これでHUGOを使ったブログサイトの立ち上げが完了しました:)
ブログ作りで大切なこと#
ブログ作りで重要なのは 「どれだけ楽して良記事を生産できるか」だと思います。
記事作成工程が面倒だと、途中でやめてしまう可能性が大です。
なので、先々長いことブログ運用を行うことを考えるとWordPressではなく Hugo+Netlifyによるブログ構築の方が良いと思います。
また、Hugoはまだ新しい技術ですのでこちらを元に自作ブログを作ればLinux,マークアップ言語(htmlやcss)、スクリプト言語(javascript)のアピールができるポートフォリオとしても活用できるかと思います。