flutterでColumn/Row/Center/Containerの理解が曖昧な方向け。
flutterでアプリ開発を行う際に頻出する項目の一つのため、この記事でなるべくわかりやすく解説します。
ColumnとRowを使いこなしてオブジェクトを自由に配置できるようになりましょう。
この記事は以下のような方を対象者としています。
- flutter初学者の方
- flutterでオブジェクト配置のやり方が分からない方
- flutterでレイアウトの設定のやり方が分からない方
今回使用するデモコード#

まずは、こちらのソースコードをご覧ください。
こちらのコードは赤色、青色、緑色の四角形型オブジェクトを描画するデモコードです。
こちらのソースを元に解説していきます。
class SplashScreen extends StatefulWidget {
SplashScreen({Key key, this.title}) : super(key: key);
final String title;
@override
_SplashScreenState createState() => _SplashScreenState();
}
class _SplashScreenState extends State<SplashScreen> {
@override
Widget build(BuildContext context) {
return Scaffold(
body: Container(
<!-- 今回の説明部分 -->
child: Row(
children: <Widget>[
Expanded(
child: _redBoxWidget(),
),
Expanded(
child: _blueBoxWidget(),
),
Expanded(
child: _greenBoxwidget(),
)
],
),
));
}
}
<!-- 赤色のボックスを描画 -->
Widget _redBoxWidget() {
return Container(
color: Colors.red,
padding: EdgeInsets.all(10.0),
margin: EdgeInsets.all(10.0),
);
}
<!-- 青色のボックスを描画 -->
Widget _blueBoxWidget() {
return Container(
color: Colors.blue,
padding: EdgeInsets.all(10.0),
margin: EdgeInsets.all(10.0),
);
}
<!-- 緑色のボックスを描画 -->
Widget _greenBoxwidget() {
return Container(
color: Colors.green,
padding: EdgeInsets.all(10.0),
margin: EdgeInsets.all(10.0),
);
}flutterをわかりやすく : Rowとは#

Rowプロパティとはオブジェクトを横並べにしたい時に使います。
デモアプリでも子要素のChildren内のウィジェットがRowの設定により横並びになっています。
デフォルトの設定ではこれら子ウィジェットはスクロールすることはできません。
また、もしも子ウィジェットが多数ある場合にはChildrenで囲むよりもListViewを使う方が好ましいです。
また、もしスクロールが必要な場合は別途別のウィジェットでラッピングする必要がありますが、詳しくは別記事で説明予定です。
class _SplashScreenState extends State<SplashScreen> {
@override
Widget build(BuildContext context) {
return Scaffold(
body: Container(
<!-- 横並びレイアウトにするためRowで設定 -->
child: Row(
children: <Widget>[
Expanded(
child: _redBoxWidget(),
),
Expanded(
child: _blueBoxWidget(),
),
Expanded(
child: _greenBoxwidget(),
)
],
),
));
}
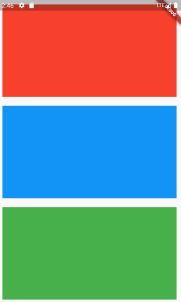
}flutterをわかりやすく : Columnとは#

こちらはRowとは逆にオブジェクトを縦並べにしたい時に使います。
Row同様にChildren要素内に複数のオブジェクトを配列形式で保持することができる。
class _SplashScreenState extends State<SplashScreen> {
@override
Widget build(BuildContext context) {
return Scaffold(
body: Container(
<!-- 縦並びレイアウトにするためColumnで設定 -->
child: Column(
children: <Widget>[
Expanded(
child: _redBoxWidget(),
),
Expanded(
child: _blueBoxWidget(),
),
Expanded(
child: _greenBoxwidget(),
)
],
),
));
}
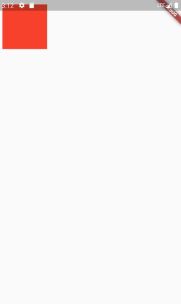
}flutterをわかりやすく : Centerとは#

Centerは子ウィジェットを中央に配置することができるウィジェットです。
CenterはColumnやRowのように複数の子ウィジェットを設定することはできません。
そのためデモコードもchildrenからchildプロパティに変更しています。
また、Centerウィジェットが動作していることをわかりやすく伝えるため、redBoxWidgetにwidth,heightプロパティを100ずつで設定しています。
class _SplashScreenState extends State<SplashScreen> {
@override
Widget build(BuildContext context) {
return Scaffold(
body: Container(
child: Center(
child: _redBoxWidget(),
),
));
}
}
Widget _redBoxWidget() {
return Container(
<!-- 中央配置を確認するためwidthとheightを100に設定 -->
width: 100,
height: 100,
color: Colors.red,
padding: EdgeInsets.all(10.0),
margin: EdgeInsets.all(10.0),
);
}flutterをわかりやすく : Containerとは#

こちらは子ウィジェットでカスタマイズするための基本ウィジェットです。
paddingの設定や背景設定も子ウィジェット内で設定することで柔軟にカスタマイズすることができます。
class _SplashScreenState extends State<SplashScreen> {
@override
Widget build(BuildContext context) {
return Scaffold(
body: Container(
child: Center(
child: _redBoxWidget(),
),
));
}
}
Widget _redBoxWidget() {
return Container(
<!-- 中央配置を確認するためwidthとheightを100に設定 -->
width: 100,
height: 100,
color: Colors.red,
padding: EdgeInsets.all(10.0),
margin: EdgeInsets.all(10.0),
);
}さいごに#
ここまでお読みいただきありがとうございました。
私のブログ記事を読んでいる方の中には海外転職・海外移住への興味がある方もいらっしゃるかと思います。
私自身ダナンで働き始めて7年目になりますが、海外就職を実現するために大事なのは英語力と開発現場で働いた経験だと感じました。
もし今後海外移住・海外就職を本気で実現させたい方はぜひこれらのサービスを活用してみてください。
レアジョブ - 実務で使える英語力を身につけよう#
レアジョブ英会話は英会話力の向上に特化したサービスです。
![]() 私の友人もレアジョブを通じて0から学習を続け、現在はベトナム人のエンジニアとも英語でコミュニケーションが取れるレベルまで英会話力を伸ばすことができました。
私の友人もレアジョブを通じて0から学習を続け、現在はベトナム人のエンジニアとも英語でコミュニケーションが取れるレベルまで英会話力を伸ばすことができました。
レアジョブが選ばれる理由は多岐にわたりますが、主な理由としては下記3点が考えられます。
- 優秀な講師陣:公用語が英語であるフィリピン人の方が講師となり、生きた英語を身につけることができる
- 豊富な教材: 5,000以上の教材を提供しており、学習者のレベルや目的に応じて最適な教材を選べます。
- 安心のサポート体制:初心者でも安心して始められるように、日本人カウンセラーが学習のサポートをしてくれます。
海外移住計画の第一歩として、スピーキング力を身につけたいと考えている方は、ぜひこちらの無料体験を試してみてはいかがでしょうか。