flutter用チャート描画ライブラリsyncfusion_flutter_chartsのやってみた編。
今回はピラミッド型チャート図をflutterアプリで描画する方法をわかりやすく解説します。
この記事は以下のような方を対象者としています。
本記事の対象者
- flutterの学習を始めたい方
- flutterのグラフ描画のやり方を探している方
- syncfusion_flutter_chartsの使い方を知りたい方
目次
前置き: syncfusion_flutter_chartsとは?

syncfusion_flutter_chartsとはflutter用のチャート描画ライブラリです。
このライブラリを使うことで棒グラフや円グラフまで様々なチャート図をflutterアプリ上で描画できます。
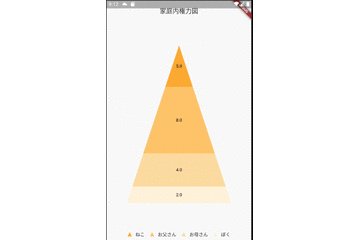
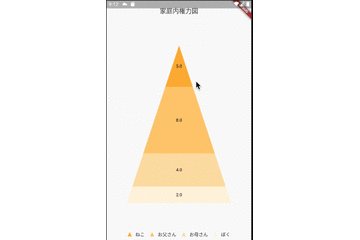
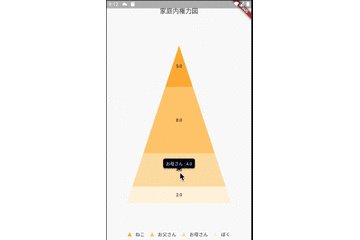
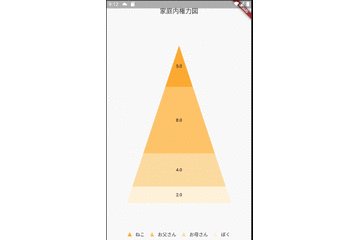
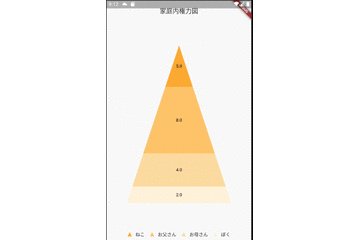
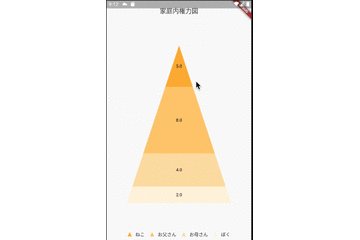
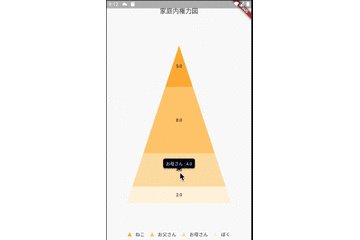
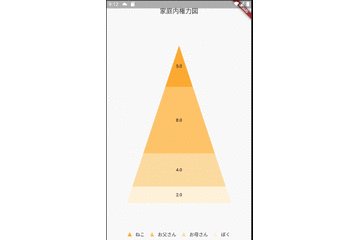
こちらがsyncfusion_flutter_chartsでpyramid chartを作成した際のアプリの挙動です。

英語版の公式ライブラリから引用し本記事の説明を進めて行きます。
pyramid_chart作成手順その1 : プロジェクトファイルを作成
ここからは実際のコードを交えて説明して行きます。
まずはflutterのプロジェクトを自分のローカル上に作成しましょう。
まずはターミナルを開き下記コマンドを実行してください。
1
2
|
<!-- デスクトップ上にpyramid_chartというflutterプロジェクトフォルダを作成 -->
~ $ flutter create ~/Desktop/pyramid_chart
|
このコマンドでデスクトップ上にpyramid_chartという名前のフォルダが生成されていれば成功です。
pyramid_chart作成手順その2 : syncfusion_flutter_chartsをインストール
続いて先ほど作ったプロジェクトにsyncfusion_flutter_chartsをインストールします。
flutterでプロジェクトにライブラリを追加するにはpubspec.yamlファイルを編集する必要があります
pubspec.yamlとはパッケージ管理ファイルです。
pubspec.yamlはプロジェクトフォルダ直下に存在します。
pubspec.yaml
1
2
3
4
5
|
dependencies:
flutter:
sdk: flutter
<!--下記1行を追加-->
syncfusion_flutter_charts: 18.3.53
|
上記ファイル保存後にターミナル上で下記コマンドを実行します。
これにより自分のプロジェクト内でsyncfusion_flutter_chartsを利用できるようになります。
pyramid_chart作成手順その3 : pyramid chartを描画するコードを書く
これでflutterアプリ内でpyramid chartを描画する準備ができました。
デフォルトで生成されるmain.dartにpyramid chartの描画コードを書いて行きます。
main.dart
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
|
import 'package:flutter/material.dart';
<!-- 下記1行でsyncfusion_flutter_chartsをインポート -->
import 'package:syncfusion_flutter_charts/charts.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
visualDensity: VisualDensity.adaptivePlatformDensity,
),
home: MyHomePage(title: 'Flutter Demo Home Page'),
);
}
}
class MyHomePage extends StatefulWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
@override
Widget build(BuildContext context) {
<!-- 下記chartDataにチャートで表示するためのデータを格納 -->
final List<ChartData> chartData = [
ChartData('ねこ', 5),
ChartData('お父さん', 8),
ChartData('お母さん', 4),
ChartData('ぼく', 2)
];
return Scaffold(
body: Center(
child: Container(
<!-- SfPyramidChartでピラミッド型チャートを指定 -->
child: SfPyramidChart(
<!-- チャートタイトルを表示 -->
title: ChartTitle(text: '家庭内権力図'),
<!-- グラフの色を指定 -->
palette: <Color>[
Colors.orange[300],
Colors.orange[200],
Colors.orange[100],
Colors.orange[50]
],
<!-- グラフをタップした際にツールチップを表示 -->
tooltipBehavior: TooltipBehavior(enable: true),
<!-- グラフ下にデータ情報を表示 -->
legend: Legend(isVisible: true),
<!-- 表示データの設定 -->
series: PyramidSeries<ChartData, String>(
dataSource: chartData,
xValueMapper: (ChartData data, _) => data.x,
yValueMapper: (ChartData data, _) => data.y,
dataLabelSettings:
DataLabelSettings(isVisible: true))))));
}
}
<!-- データ用クラスを定義 -->
class ChartData {
ChartData(this.x, this.y, [this.color]);
final String x;
final double y;
final Color color;
}
|
上記コードを記述後、実行してみましょう。
エミュレータ上で下記画像のような挙動が確認できたら成功です。

さいごに
ここまでお読みいただきありがとうございました。
僕のブログサイト「kzy.tech〜日本脱出のための教科書〜」がどのようなサービスで作られているかが気になる方は以下別記事にてご説明していますので、ご覧いただけますと小躍りして喜びます💃
手間暇かけずにサクッとアフィリエイト用のブログサイトを作りたいという方向け。
ある程度自由にカスタマイズできる、かつコマンド一つで 記事の自動生成ができる静的サイトジェネレータ「HUGO」についてまとめました。
また、海外移住の 英語とプログラミングを習得することを推奨しています。
これは私の経験則から言えることですが、上記二つのスキルがあれば海外移住は絶対に実現できます。
以下に僕が実際に使って効率よくプログラミング学習ができるおすすめサービスを載せます😌
速習!おすすめプログラミング勉強法【Udemy】
いくつかプログラミング学習サービスを利用しましたが、一番効率よく勉強できると感じたのはUdemyでした。

Udemyでは動画での説明や解説等もあり親切で、学習教材も豊富にあることから プログラミング初学者の方が短期間でエンジニアを目指したいのであれば、非常に良い教材だと思います。
ちなみに私は文系卒で社会人になってから独学でudemyを使ってプログラミングの勉強をして、実際にエンジニアとして採用されました
Udemyのコースは1つ1,000円ほどなので、ITの参考本を一冊(3,000円)を買うよりもUdemyのコースを購入する方が安い上により効率的にプログラミングを勉強できると思います。
世界最大級のオンライン学習サイトUdemy



また、別記事にてダナンでの生活やIT関連についても記事を書いていますのでクリックいただけると嬉しくて踊ります💃
人気記事
未経験だけどプログラミングを学んでエンジニアになりたい、社会人だから時間もそれほど多く無いので効率よく勉強したい。
私もその内の一人でした。今回の記事で最短でエンジニアになるためのおすすめUdemy講座4選をご紹介したいと思います。
デスク周りのPC周辺機器の購入を検討されている方向け。
普段コスパ重視でPC周辺機器を選んでいますが、実際に買ってよかったと思えたおすすめPC周辺機器を本記事でご紹介します。
個人でアプリを作って収益を上げるやり方を探している方向け。
アプリ開発を副業で考えている方向けに広告収入のやり方、及びおすすめの収益戦略を本記事で解説します。
個人で副業のためにアプリ開発をしてみたいと考えている方向け。
iOS/Androidの個人アプリ開発の場合データのやりとりを行うため、サーバを契約する人が多いです。
しかし、考えなしにサーバを契約するのは非常に大きなデメリットがあるため、私はあまりオススメしません。
ではどの様にしてお金をかけずにアプリ作りができるか、なぜFirebaseを使うべきなのかこの記事で解説していきます。
ベトナム・ダナン生活関連
最近観光地として人気が高まっているダナンですが、近年物価の変動が大きくなっていっているように感じます。
2019年〜2020年でのダナンの物価はどのようなものなのか、ダナン在住者として現地の声をお届けできればと思います
日本ってやっぱり「働く」ことに関しては異常ですよ。
「お客様は神様」精神、残業を美徳とする文化、過労死という言葉を作り出してしまう労働環境。
今回は日本の異常な労働環境をベトナムの労働環境と比較しながら説明したいと思います😱
海外移住を始めて2年ほどが経過しました、日本に住んでいた時と今ベトナムに移住してからとでどのように生活が変わったのかをこちらの記事にまとめていこうと思います。
ベトナム・ダナンへ移住を考えている方向け。
海外移住をする上で家賃相場を事前に知っておくことは生活費がどれくらいかかるのか計算ができるので非常に重要です。
こちらの記事で家賃相場、賃貸契約の流れ、賃貸契約時のトラブルについて解説していきます。
技術メモ・プログラミング関連
AWS ソリューションアーキテクトの勉強をしている方向け。
Udemyでのおすすめ講座、一発合格のための勉強方法から受験の手順まで本記事でまとめました。
認定試験の受験を考えている方には必見です。
こんにちはkzyです。
今回は文字認識ライブラリのPyOCRとTesseractを使って画像からテキストを抽出したいと思います。
環境構築含めpythonでの文字認識のやり方を簡潔に説明できればと思います。
flutterでオブジェクトのサイズ調整の理解が曖昧な方向け。
flutterでアプリ開発を行う際に頻出する項目の一つのため、この記事でなるべくわかりやすく解説します。
こんにちはkzyです。
今回はPyOCRで文字認識したテキストをエクセルに出力する方法を解説します。
具体的にはXlsxWriterというライブラリを使用してPythonスクリプトからエクセル操作を行います。




![]()
![]()
![]()