flutterでリリースビルドのみ画面が灰色になるエラーに遭遇しました。
こちらのエラーの原因と解決方法を本記事でわかりやすく解説します。
この記事は以下のような方を対象者としています。
- flutterでアプリを開発している方
- flutterで画面が灰色になる現象に遭遇した方
- flutterでリリースビルドのみ画面がグレーになる方
flutterでリリースビルドのみ画面が灰色になる現象 : 症状説明#
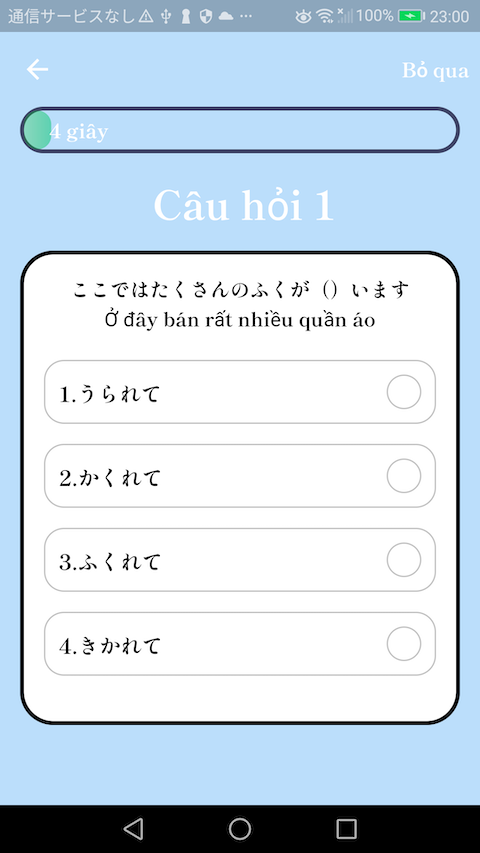
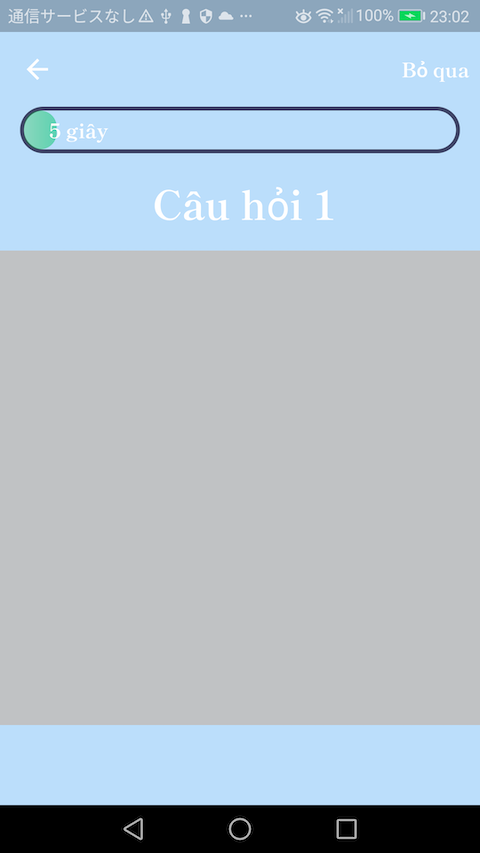
まずはこちらをご覧ください。
デバッグビルドの場合

リリースビルドの場合

ご覧の通り、なぜかリリースビルドのみ画面の一部がグレーになります。
ログを見ても特にこのエラーに関するログは出ておらず、原因がわかりませんでした。
グレー部分はタップしても何も起こりません。
flutterでリリースビルドのみ画面が灰色になる現象 : 原因調査#
色々と調査をしてみて、原因が判明しました。
どうやらFlexibleを誤った方法で使ったことが原因で画面の一部がグレー化していたようです。
【本番ビルドのみUIが灰色化する】
— KZY (@KzyRepository) May 31, 2021
◆原因
FlexibleをColumn、Row、Flexの中で使っていないため
◆解決策
Flexible→Containerに変更する
◆備考
リリースビルド時にエラーにならないので原因特定が厄介。
かつ日本語ドキュメントが無い#flutter#備忘録#エラー
上記ツイート内でも触れていますが、Flexibleを使う際にはColumn、Row、Flexのいずれかの内部でのみ利用できるようです。
それ以外で使用するとエラーにはならないものの、リリースビルドで動作確認を行うとFlexibleウィジェット内が全てグレー化します。
flutterでリリースビルドのみ画面が灰色になる現象 : 解決方法#
解決方法としてはFlexibleウィジェットをContainerウィジェットで置き換えます。
<!-- 修正前 -->
class ExampleWidget extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Flexible(
child: Container(
~~~~~~~~~ 省略 ~~~~~~~~~
),
),
);
}
}
<!-- 修正後 -->
class ExampleWidget extends StatelessWidget {
@override
Widget build(BuildContext context) {
<!-- FlexibleをContainerに修正 -->
return Container(
child: Container(
~~~~~~~~~ 省略 ~~~~~~~~~
),
),
);
}
}これでリリースビルドを作成し動作確認すると、グレー化した部分が正常に表示されました。
さいごに#
ここまでお読みいただきありがとうございました。
私のブログ記事を読んでいる方の中には海外転職・海外移住への興味がある方もいらっしゃるかと思います。
私自身ダナンで働き始めて7年目になりますが、海外就職を実現するために大事なのは英語力と開発現場で働いた経験だと感じました。
もし今後海外移住・海外就職を本気で実現させたい方はぜひこれらのサービスを活用してみてください。
レアジョブ - 実務で使える英語力を身につけよう#
レアジョブ英会話は英会話力の向上に特化したサービスです。
![]() 私の友人もレアジョブを通じて0から学習を続け、現在はベトナム人のエンジニアとも英語でコミュニケーションが取れるレベルまで英会話力を伸ばすことができました。
私の友人もレアジョブを通じて0から学習を続け、現在はベトナム人のエンジニアとも英語でコミュニケーションが取れるレベルまで英会話力を伸ばすことができました。
レアジョブが選ばれる理由は多岐にわたりますが、主な理由としては下記3点が考えられます。
- 優秀な講師陣:公用語が英語であるフィリピン人の方が講師となり、生きた英語を身につけることができる
- 豊富な教材: 5,000以上の教材を提供しており、学習者のレベルや目的に応じて最適な教材を選べます。
- 安心のサポート体制:初心者でも安心して始められるように、日本人カウンセラーが学習のサポートをしてくれます。
海外移住計画の第一歩として、スピーキング力を身につけたいと考えている方は、ぜひこちらの無料体験を試してみてはいかがでしょうか。