HUGOのバージョンをアップデートしたらローカル環境で色々動作不良が起きました。
一体何が起きたのかの説明、及び解決方法について当記事で解説します。

HUGOを使った記事の作り方を知りたい方は別記事にて細かく解説しておりますので、そちらをご覧ください。
目次
この記事は以下のような方を対象者としています。
- HUGOでブログ記事を作成している方
- HUGOのバージョンアップデートをしたらバグった方
- HUGOでdivタグがなぜかpタグに置き換わっている方
- と言うコメントアウトが表示される方
前置き:HUGOのバージョンアップデートでエラーが起きた!?

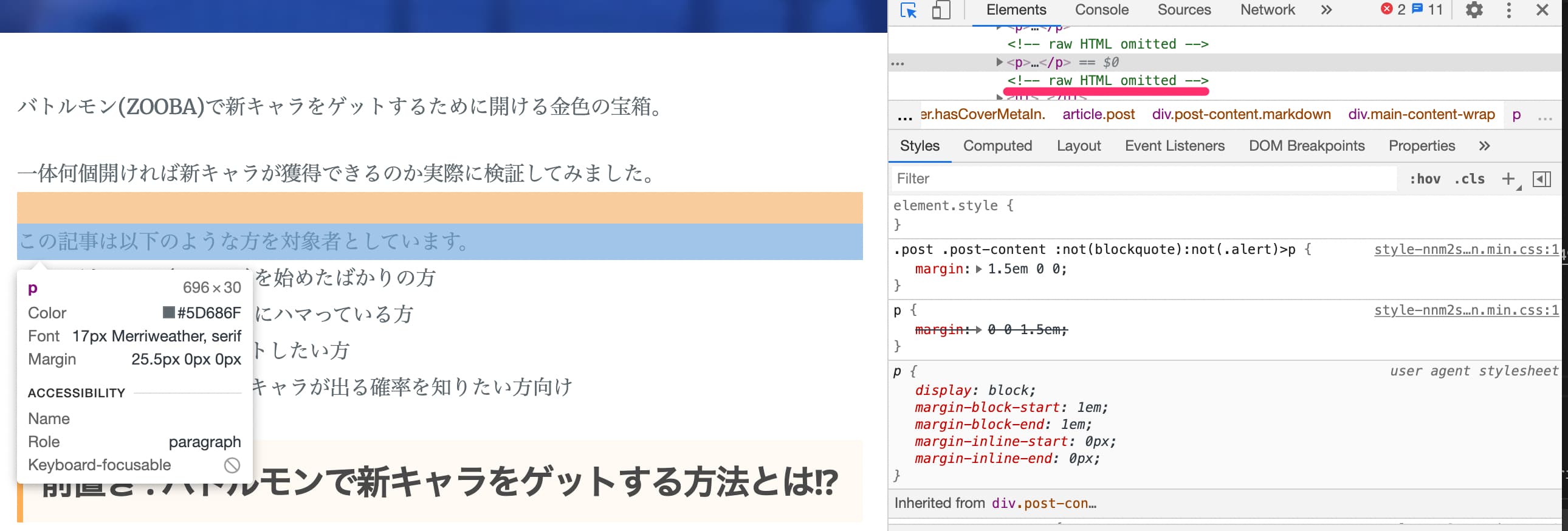
添付画像の通り、HUGOのバージョンを0.59.xxから0.79.0にアップデートした後CSSが効かない事象が発生しました。
Option ± Command + i を押してデベロッパーツールでなぜCSSが効いていないのかを確認しました。

するとraw HTML omittedと言う文字が表示され、なぜかdivタグで書いたコードがpタグに置き換わっていることに気づきました。
日本語訳で「素のHTMLを省略」と言う意味であり、これが原因でHTMLタグが省略されてしまいCSSが効いていないことが分かりました。
HUGOのバージョンアップデート:なぜが起きる?
結論から言うとHUGO側の仕様変更によるものだと判明しました。
下記HUGO公式ドキュメントから一部抜粋いたします。
Goldmark is from Hugo 0.60 the default library used for Markdown.
unsafe By default, Goldmark does not render raw HTMLs and potentially dangerous links. If you have lots of inline HTML and/or JavaScript, you may need to turn this on.
HUGOバージョン0.60.0以降からGoldmarkと言う新しいHTMLパーサー(HTML解析)を採用することになりました。
Goldmarkはセキュリティ上、デフォルトでHTMLレンダリングを実行しません。
上記内容をまとめるとhugo0.60.0以降へHUGOバージョンアップデートをすると本事象が発生することが分かりました。
raw HTML omittedを回避するための方法
それはHTMLレンダリングを必ず実行するようにconfig.tomlファイルで指定する必要があります。
下記コードをconfig.tomlファイルの終わりに追記することで、HTMLレンダリングを実行してくれるようになります。
1 |
|
このコードを記述したのち、再度ローカル環境を立ち上げる(ターミナル上で下記コマンド実行)とCSSが正常に効いていることが確認できました。
1 |
|
さいごに
ここまでお読みいただきありがとうございました。
僕のブログサイト「kzy.tech〜日本脱出のための教科書〜」がどのようなサービスで作られているかが気になる方は以下別記事にてご説明していますので、ご覧いただけますと小躍りして喜びます💃
また、海外移住の 英語とプログラミングを習得することを推奨しています。
これは私の経験則から言えることですが、上記二つのスキルがあれば海外移住は絶対に実現できます。
以下に僕が実際に使って効率よくプログラミング学習ができるおすすめサービスを載せます😌
速習!おすすめプログラミング勉強法【Udemy】
いくつかプログラミング学習サービスを利用しましたが、一番効率よく勉強できると感じたのはUdemyでした。
![]()
Udemyでは動画での説明や解説等もあり親切で、学習教材も豊富にあることから プログラミング初学者の方が短期間でエンジニアを目指したいのであれば、非常に良い教材だと思います。
ちなみに私は文系卒で社会人になってから独学でudemyを使ってプログラミングの勉強をして、実際にエンジニアとして採用されました
Udemyのコースは1つ1,000円ほどなので、ITの参考本を一冊(3,000円)を買うよりもUdemyのコースを購入する方が安い上により効率的にプログラミングを勉強できると思います。
世界最大級のオンライン学習サイトUdemy
![]()
![]()
また、別記事にてダナンでの生活やIT関連についても記事を書いていますのでクリックいただけると嬉しくて踊ります💃